Figma - Singer App UI/UX
想得到自己想要的東西,就要讓自己配的上它
Work Title.
Mind of the Work
下學期有堂課叫行動裝置介面設計,期中前主要圍繞使用者經驗UX(User experience)考慮所需的功能分組討論,而在期中後便要依據其主題特性設計其應用程式使用者介面UI(User Interface)。而根據我們的抽到的主題–教學軟體展開發想,來思考軟體的內容。
在設計上,我想走個粉紅泡泡、少女風的感覺(雖然後面直接變調,,期待使用者可以感受活潑的氛圍,但卻忽略了配色過於花俏的問題,容易掩蓋焦點、而Footer的功能排列也是稍微可惜的沒有做的更直觀,而由於進度壓力最後也只將功能草草做完;不過總體而言,這次的練習是個相當棒的經驗。
UX research before design
1.同理心地圖:

2.服務藍圖
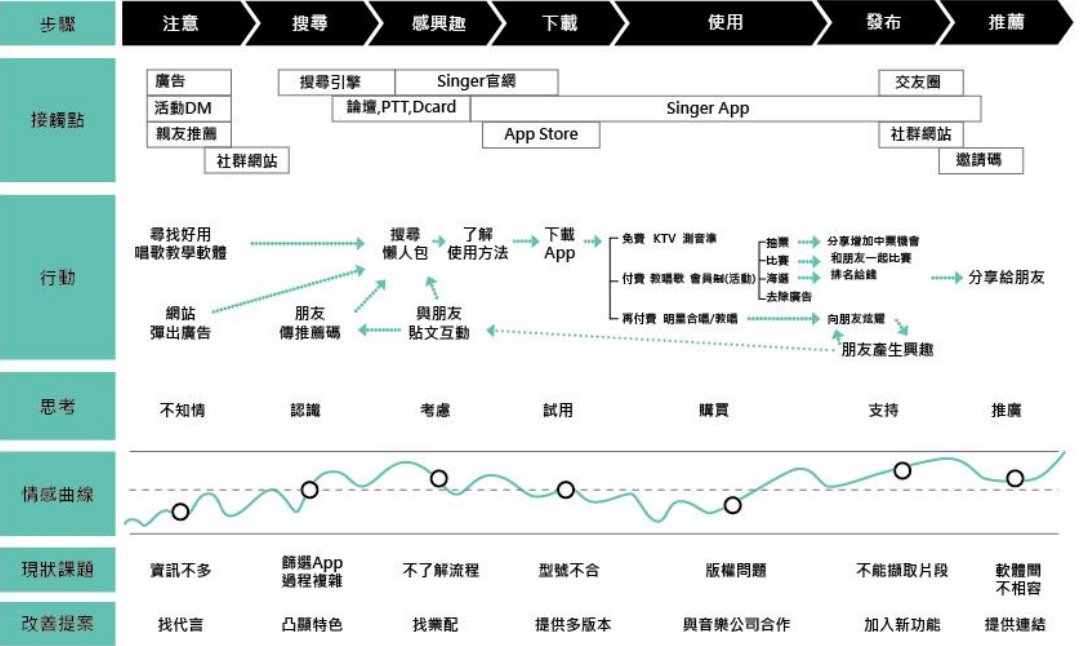
3.使用者旅程地圖:
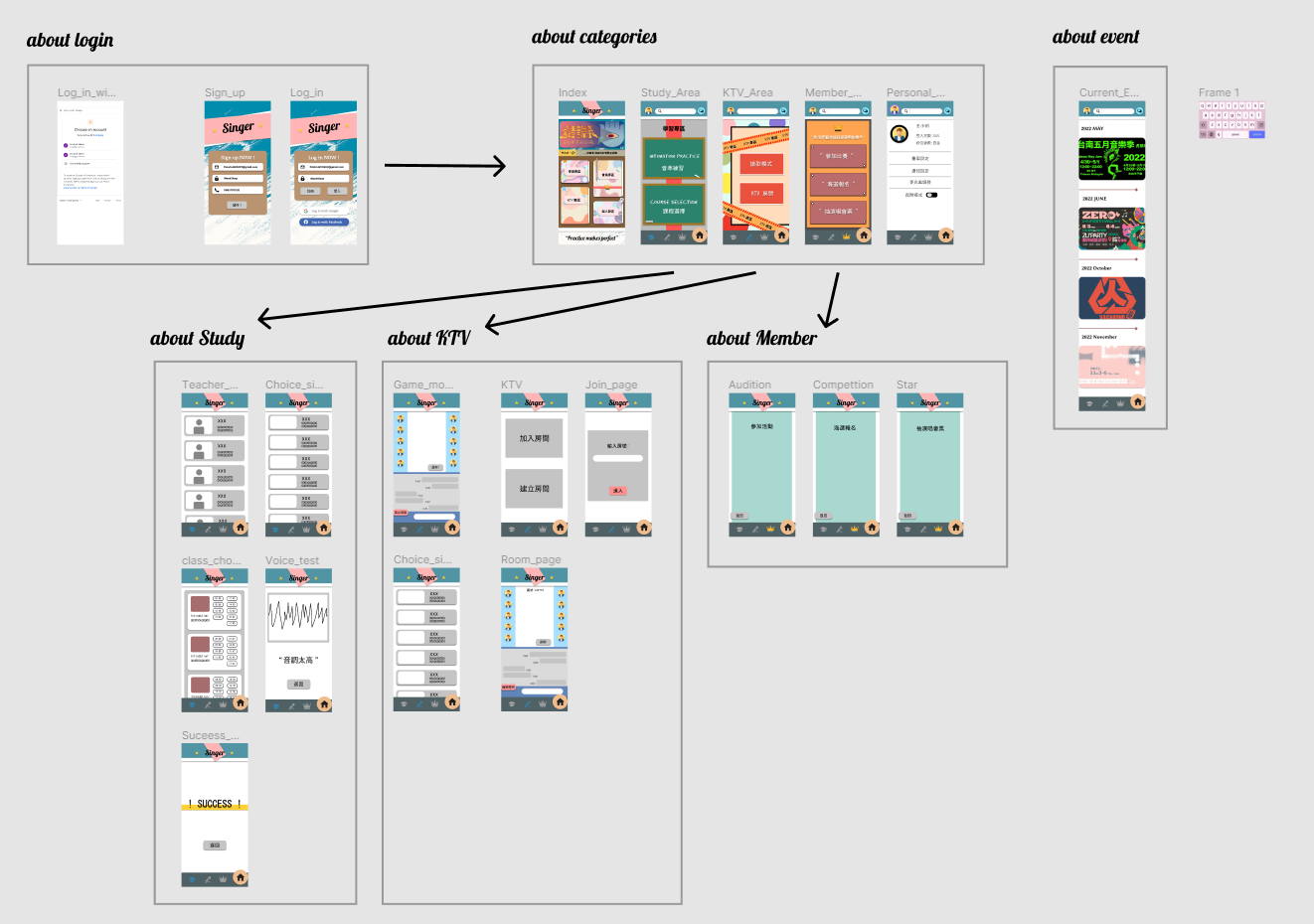
UI Design
Figma tips
Fix position when scrolling:
當頁面content多到需要上下滑,而Footer要固定在頁面下方的話就在phototype開這個Horizontal scorlling:
如果今天內容需要左右滑做觀看,把要滑的內容都包在一個frame然後在phototype開這個,最後將所有s內容物件開component
Comment